How to Submit and Verify Your Website in Alexa?
Alexa is one of the best and free tools to find out the global and local rank of any website as well as keywords from which it is getting high traffic. Along with these spy data, you can find any sites bounce rate, user time, average page surfing by users and other useful info. It is mandatory to submit your site to Alexa website if you want to monitor your site rank and the traffic statics. Without Alexa verification, you cannot see the traffic statics and rank of your blog. So, to achieve this, you must claim and submit your site to Alexa.
Second, it helps an advertiser to watch your site rank and the traffic statics. In case, if someone wants to advertise on your blog, it is possible he/she will check your blog on Alexa for more details and information. If they don’t find your blog there may you loose one potential advertiser. In this article, I will show you How to easily Claim and Submit your site to Alexa.
- How to Submit and Verify Your Site in Google Search Console
- 15 Reasons Why You Should Submit Site to Google Search Console
What is Alexa Website?
Before site submission, I would like to share some info about Alexa Webmaster Tool. Well, it was founded in 1996 by Brewster Kahle and Bruce Gilliatand. After a couple of years acquired by Amazon in 1999. In 2009, site layout was entirely redesigned and offering more statics such as Average page views per user, Bounce rate, User time, website speed and Web traffic metrics. They also developed an add-on/plugin for browsers to view any website Alexa rank. Alexa plugin with all major internet browsers like Google Chrome, Mozilla Firefox, and Internet Explorer.
There are premium packages offered by Alexa, which enable users to watch their site statics in-depth and more deeply. With these premium packages, you can analyze your competitor’s site analytics. Also, you can view your site Daily statics, Social media insights, Demographics profiles, Mobile insights, Traffic sources and much more.
Alexa Website/Blog Submission and Verification Guide
So, Now Let’s start Alexa website submission steps:
- Go to Alexa website.
-
Sign up for registering a new account, if you already registered then sign in to your account. You can also sign in with your Facebook account.
-
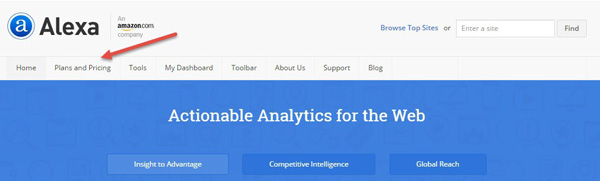
After sign in, click on “View Plans & Pricing” option located at the top left side of the main navigation.

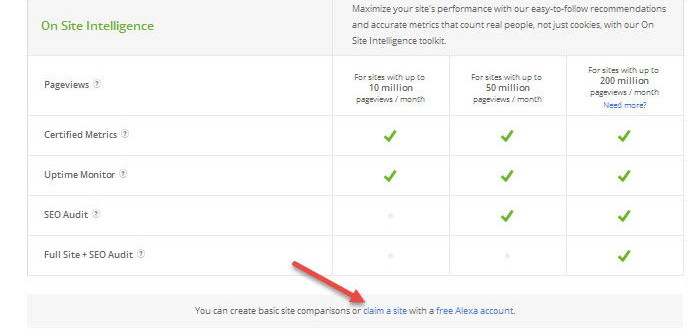
- There are many monthly payment based premium packages offered, but I will go to free option, which is located at the bottom of premium packages. Click on Claim a Site with a free account.

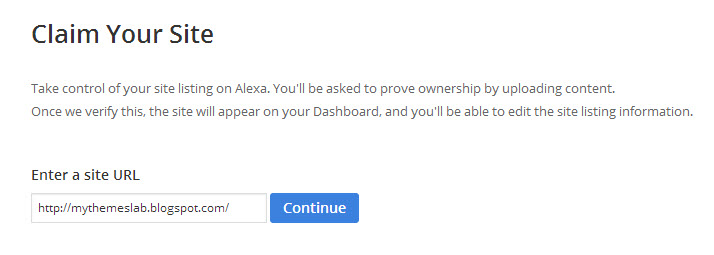
- Enter your blog address that you want to submit and verify in Alexa. For example; “www.mythemeslab.blogspot.com.”

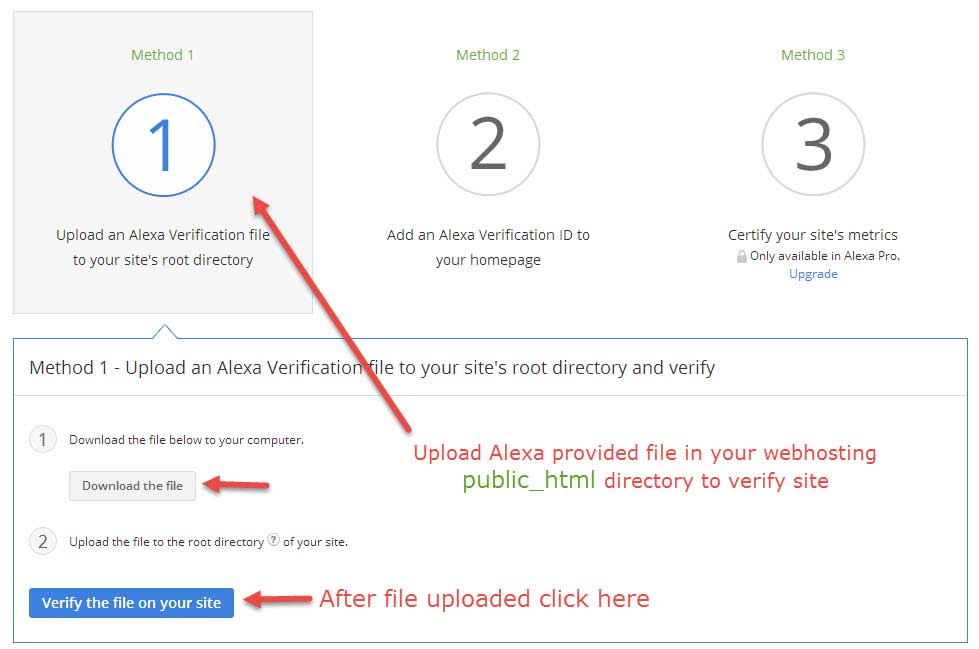
- Press Continue button after entering site address, There are three ways to verify your website in Alexa. As a free member, you can verify your site with first two methods.
1st Method: – By uploading Alexa verification file into your web hosting home directory (usually the public_html directory).
With this approach, you need to download Alexa verification file, and then upload it into your web hosting home directory public_html and after uploading completed click on verify button. If you have uploaded the file successfully at the right place, a notification will appear something like “Your site successfully claimed”. It is one of the easiest ways to claim your WordPress website. If you are using WordPress SEO by Yoast plugin in your WordPress blog then on the dashboard of this plugin there is an option for Alexa verification, just insert verification code there your site will claims.

(Note: You cannot use this method to claim Blogger blog because there is no way to upload the verification file in home directory)
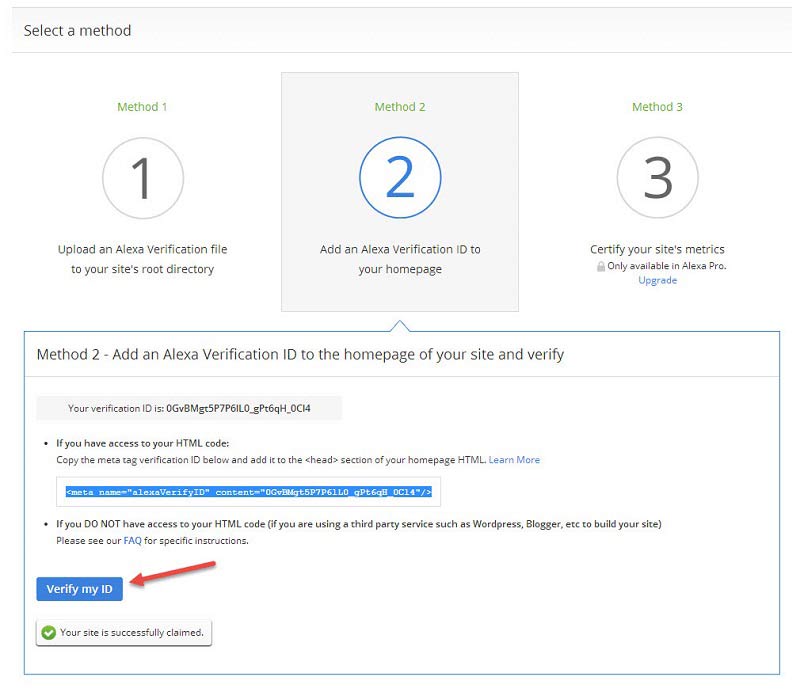
2nd Method: – This method can be utilized for both Blogger and WordPress powered blogs. Just add Alexa code anywhere within the <head> tag in the HTML of website home page. If you want to claim your blogger blog, then go to your BlogSpot blog dashboard click on Template>Edit HTML and search for these tags “<head> or </head>” and paste verification code anywhere within these tags. For example;
<head>
<meta name=”alexaVerifyID” content=”XXXXXXXXXXXXXXX”/>
</head>

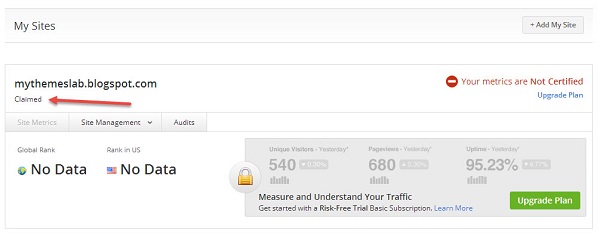
You can confirm your website or blog verified in Alexa or not by going to your account dashboard.

Now your site is successfully submitted and verified in Alexa 🙂
Additional Step
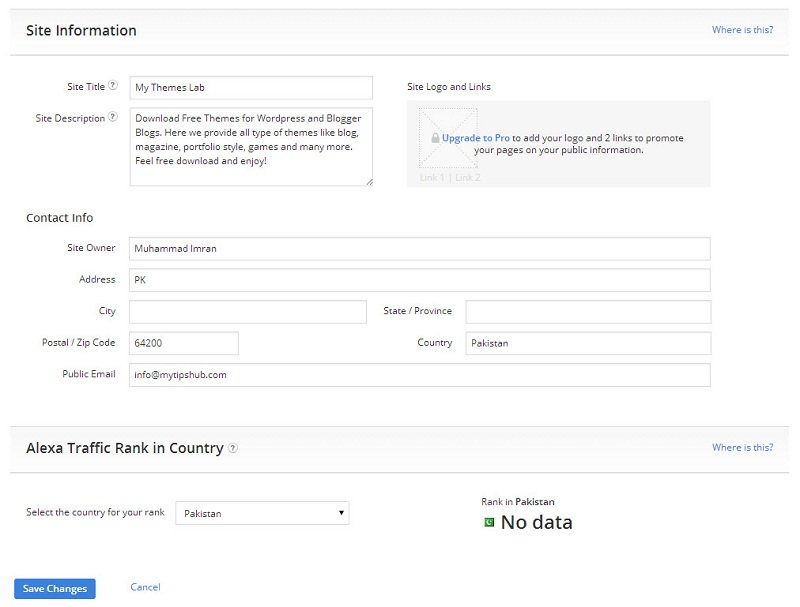
It’s an optional step but providing basic information about your business or site is better rather than leaving it blank. Enter basic information about your blog as shown in below image. Fill all the fields as per requirement and then press “Save Changes”.

As you can see submission and verification procedure of site is not a tough job, you just need to know the little awareness of technical knowledge and FTP software usage. Anyone can do it easily without facing any issue. I tried my best to show you “how to add and verify your website in Alexa“. But if you are facing difficulties then don’t hesitate just write in comments.
I hope you will like this tutorial, let me know which one method you prefer to submit your website in Alexa?
[Note: Claiming has been retired – May 2016, so you cannot claim your site in Alexa anymore.]
