10 Free Website Speed Test Tools to Analyse Performance
Loading time of any website is one of the most important factors for any website or blog to achieve a higher ranking, Improvement in bounce rate, Visitors experience, Pageviews and also for generating good revenue. If you are performing SEO in the right way but did not consider website speed then it’s a little bit difficult to get higher rank in SERP’s.
As Google already announced in 2010, the loading speed of a website having an impact on Page ranks. It means page ranking depend on blog speed (considered as a ranking factor) but you can’t ignore this reality that blog/website must have unique contents. You may know content is King of any blog.
If your website loading speed is slow or takes too much time for loading then visitors will leave your blog within a few seconds, because no one has enough patience when it comes to browsing websites. Nowadays CDN Networks (Content Distribution Network) are very common to speed up website loading.
CDN network can make your site loading much faster than usual. To check your blog loading speed, here are 10 of the best and free tools that you can use. You can analyze your blog speed easily, these tools also show you statistics of your pages and errors which are being caused of low response time.
10 Free Website Speed Test Tools to Analyse Performance
Here are 10 best website speed testing tools to analyze your site loading speed and other useful statics.
1. PageSpeed Insights by Google

This website speed testing tool was released in 2009. It’s totally free of cost, work very fast, open source, online analyzer, API for web developers and many more features absolutely free.
Page speed insight analyzes the performance of the website for mobile and desktop devices. It fetches the URL twice, once with a mobile and second with a desktop user agent.
It shows you the speed point of your site from 0 to 100. Much higher is better and a score of 85 or above indicates that the webpage is well optimized.
This tool indicates you which site elements causing slowing speed and how to fix it. For example; when I check my website it suggests me that compress images to decrease the size, minify JavaScript, HTML and CSS codes. It will show suggestions summary in red, yellow and red color checkpoints according to the error potentials such as;
- Red exclamation point – Should FIX this issue
- Yellow exclamation point – Consider to FIX this issue
- Green check point colors – Good Job or not considerable issues
The most useful thing about PageSpeed Insight is, it can help you to transform your site more mobile friendly by suggesting issues. This one is my best and favorite tool to test website speed performance and loading time. Also, there is a third party PageSpeed Insight chrome extension available which you can install in your Google Chrome browser.
2. YSlow

This one is also great for website speed test and free as Google PageSpeed Insights. Yslow analyzes your website webpages and informs you why they are taking too much time for loading on Yahoo based rules.
Yslow checks your website speed by implementing 23 yahoo rules that are required for any fast site and then assign grades, according to overall performance.
It also divides all issues into different elements such as Content, cookies, CSS, Images, JavaScript and Server, etc. It will also show you the total components that page has and the total weight of the page.
This tool worked with browsers as an extension and available for all top web browser including Google Chrome, Mozilla Firefox, Opera and Safari, etc. You need to install it in your browser if you want to take benefits from it.
To use it, open the website which one you want to analyze after the site completely loaded then click on Yslow extension icon, it will show you results after a few seconds.
Here is a list of all features that you can get by using this website speed testing tool.
Key features of YSlow:
- Grades webpage based on one of the three predefined rulesets
- Display statistics of webpages
- Summarizes page components
- Offers suggestions for speed improving
- Provide performance analysis tools like smush.it and JSLint
- It will show you images that page have
- How much page has CSS and JS files
You can definitely supercharge your site speed and performance by using this free tool.
3. Pingdom

Pingdom is introduced by Sam Nurmi in 2007. Who also founded Sweden’s biggest web hosting company “LOOPIA”. Pingdom website speed test tool can help you to figure out all the major issues of your website that are slowing loading speed.
You can check your site loading speed, DNS health, Ping and traceroute with it. It can examine all elements of your site such as file sizes, load time, HTML, CSS, JavaScript files and images, etc. Also, it helps you to find how fast your site loads in different countries(up to 50).
It has the infrastructure to do site monitoring from all over the globe every minute. Over 5 million + users trust on Pingdom includes Dropbox, Github, Instagram, Dell, Microsoft, Spotify, Hp, MailChimp, Google, SoundCloud, Godaddy, Twitter, Apple, and many others.
You can see all the giant names of internet world trust in this tool to monitor their sites and servers performance. So, you should use it to stay informed about your website’s performance. It is also available for android and ios devices, so you can monitor your site from anywhere without a laptop or computer.
The great thing that’s why I love Pingdom is, whenever your site goes down or something goes down it will instantly inform you and also send you reports of downtime and uptime of your site on daily, weekly and monthly based.
Key features of Pingdom are following;
- Whenever your site break or something goes wrong it will immediately inform you
- You can get notifications via SMS, Email, Twitter or In-app notification
- It saves every single site report of your site, so you can analyze where is the problem
- Monitor site and servers from every minute to every hour or 365/24/7
- Help you to find which element of site being cause of breaking
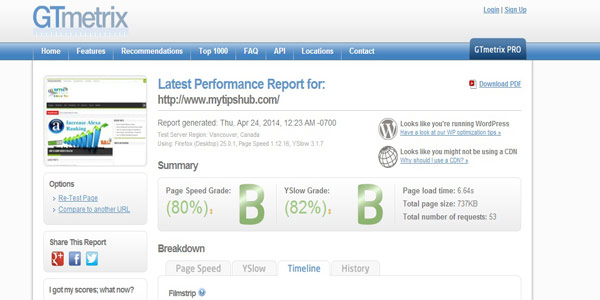
4. GTmetrix

GTMertix is a free tool for analyzing your blog speed and performances. It has an easy navigation system, layout design of GTmetrix is simpler and beautiful. GTMetrix recommends you tips and suggestions for the optimization of your blog. They also developed a wordpress plugin for wordpress platform to analyzing statistics of blogs in more easiest ways.
5. Load Impact

Load Impact is a very nice and free service for testing blog speed. By Load Impact, we can simultaneously generate load of up to 10 different geographical places around the globe. Millions of load tests are done by Load Impact.
They provide the following features:
- Real Time Testing and Results
- Realistic Simulated Users
- Automatic and advanced Scripting
- Server Metrics
- Simultaneous Multi-Geo Load Generation
- Easy to use Scenarios recorders
- Test Scheduling & Automation
6. WebPageTest

This is an open source project and developed by AOL. Webpagetest is operated by WPO Foundation. We can run simple and advanced tests by webpagetest and results will provide diagnostics with source loading waterfall charts, Page Speed and suggestions for Improvements. They have several partners like Godaddy, AOL, Apica, MaxCDN, Naveer, KBSD, Easyname, Bulletproof, Akamai, WP Engine etc.
7. WebWait

Webwait is a simple site to analyze any blog/website speed only. This is not recommend you any suggestions for improving site speed and performance. It show’s you only loading time.
8. Show Slow

This one is also free and open source web based version for testing performance. You need to register to get access for analyzing speed tests. It allows users to analyze speed tests with three famous applications WebPageTest, Google Page Speed Insights, and RedBot.
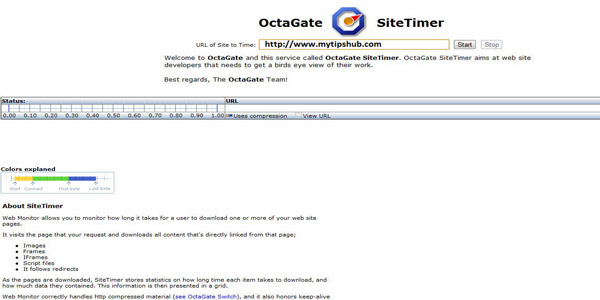
9. OctaGate Site Timer

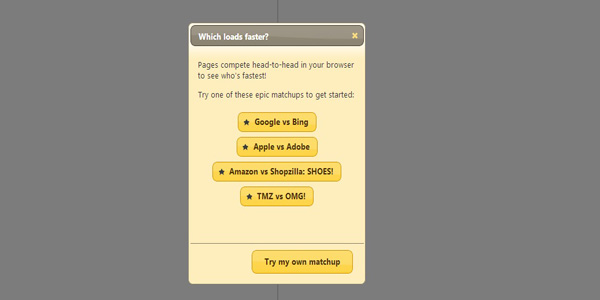
10. Which Load Faster

Which Load Faster is an open source application. You can test two sites and also can compare two site simultaneously. This tool is developed in HTML and JavaScript and written by Ryan Witt.
Webmasters, bloggers, and business owners can use these tools for testing and analyzing their blogs. Feel free to suggest more suitable and reliable tools if you know. For any question, don’t hesitate to write your opinions about this article in the comments section below.

